React와 DOM, Web Component에 대해서
November 04, 2019
React란?
Facebook에서 제작한 웹 프레임워크
비교되는 대상으로는 Angular.js나 Vue.js가 있다.
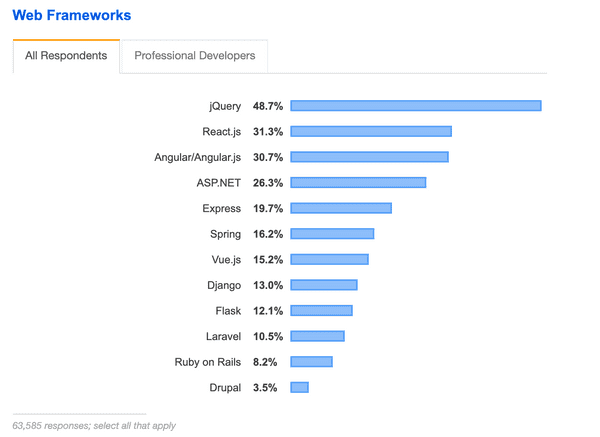
stackoverflow Developer Survey Results 2019
개발자의 성지인 스택오버플로우의 통계에 따르면 웹 프레임워크 중 2위를
차지할 정도로 많이 사용되어지고 있는 웹 프레임워크 중 하나이다.

위의 통계에서 React나 Vue같은 프레임워크는 프론트엔드를 위한 프레임워크고
Express나 Spring, Django는 백 엔드를 위한 웹 프레임워크다.
React의 장점
선언형
선언형 뷰는 코드를 예측 가능하고 디버그하기 쉽게 만든다.
웹에서 상호작용이 많은 UI를 만들 때 생기는 어려움을 해소해준다.
웹 어플리케이션의 각 상태에 대한 간단한 뷰만 설계하면 된다.
데이터가 변경됨에 따라 변경된 컴포넌트만 효율적으로 갱신 및 렌더링한다.
컴포넌트 기반
컴포넌트 로직이 템플릿이 아닌 Javascript로 작성한다.
따라서 다양한 형식의 데이터를 손쉽게 전달이 가능하다.
DOM과는 별개로 스스로 상태를 관리하는 컴포넌트로 구성되어있다.
많은 부분에 사용 가능
Node를 이용해 서버를 구성해 렌더링이 가능하다.
React Native를 이용한 멀티 플랫폼 어플리케이션 구현이 가능하다.
DOM이란?
Document Object Model의 약자
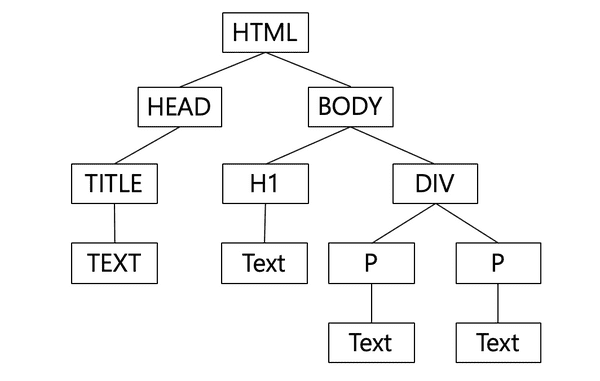
여기서 Document란 HTML을 뜻하며 DOM은 아래와 같은 웹 페이지의 구조를 뜻한다.

위의 DOM은 body는 h1과 div가 묶여있고 div는 p두개와 묶여있는 구조를 갖는다.
따라서 DOM은 거대한 트리 구조로 되어있고 웹에서 동작하는 형태다.
컴포넌트란?
컴포넌트는 프로그래밍에 있어 재사용이 가능한 각각의 독립된 모듈을 뜻한다.
레고와 비슷하게 작성된 컴포넌트를 모아 웹 어플리케이션을 구성할 수 있다.
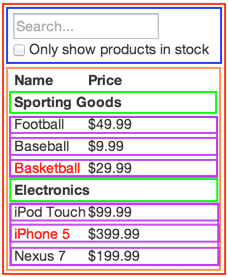
React공식문서에 있는 아래의 이미지로 컴포넌트를 설명할 수 있다.

위의 이미지에는 크게 5개의 컴포넌트가 존재한다.
- 모든 것을 감싸고 있는 빨간색 컴포넌트
- 사용자의 입력을 받는 파란색 컴포넌트
- 사용자의 입력을 기반으로 데이터를 보여주는 주황색 컴포넌트
- 검색 카테고리 헤더을 보여주는 초록색 컴포넌트
- 검색 결과를 보여주는 보라색 컴포넌트
DOM은 HTML문서의 구조 자체며 컴포넌트는 그 구조를 추상화한 것이다.
이전 웹에서의 DOM과 Component
웹은 각각의 컴포넌트를 거치며 데이터를 가지고 오며 페이지를 구성한다.
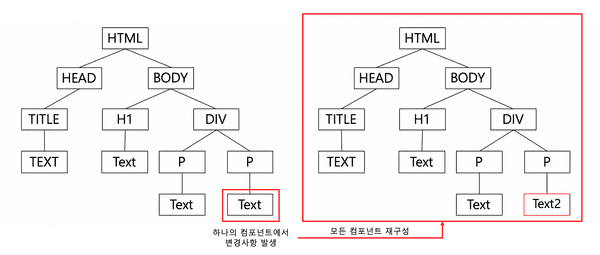
어떠한 페이지에서 변경사항이 생겼을 경우(상태가 변한 경우) 이전의 경우
처음으로 돌아가 다시 모든 컴포넌트를 거치며 새로 페이지를 구성한다.

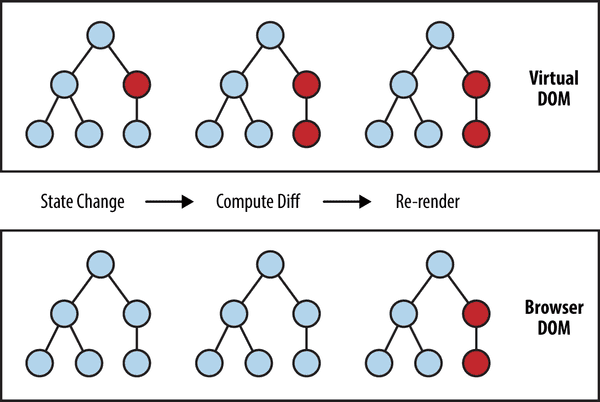
React에서의 DOM과 Component
React에서는 이전의 웹과 다르게 상태가 변경된 경우 Virtual DOM에서변경된 구조를
미리 구성한 후 기존의 React DOM과 비교해 변경된 컴포넌트만찾아 재구성한다.

[Image source : www.oreilly.com - learning react native]
이러한 상태 변경 관리는 React의 Props로 관리하게 된다.
그 각각의 상태(데이터)는 React의 State로 관리하게 된다.
많은 컴포넌트와 Props가 존재하고 서로의 컴포넌트가 상호작용한다면 매우 복잡해진다.
