React앱 생성 및 구조 이해하기
November 07, 2019
NPM
Node Package Manager의 약자
Node.js의 다양한 라이브러리들을 관리해주는 도구
Python에서 비슷한 도구로는 pip가 존재한다.
NPM의 특징
- 개별 프로젝트 폴더에 따로 설치 가능
- 전체적으로 사용하도록 설치 가능 (
-g,global) npm으로 시작하는 명령어로 사용npx와 같이 모듈 설치 없이 사용할 수 있게 해주는 툴 존재
Node.js 설치 및 확인
https://nodejs.org로 이동해서 운영체제와 맞는 버전을 설치한다.
node.js버전 확인 명령어
node --versionnpm버전 확인 명령어
npm --version위의 두 명령어가 잘 작동하면 문제없이 잘 설치된 것이다.
npx로 React앱 생성하기
아래의 명령어를 터미널에 작성하면 따로 react를 설치하지 않아도 앱이 생성된다.
npx create-react-app my-app
cd my-app
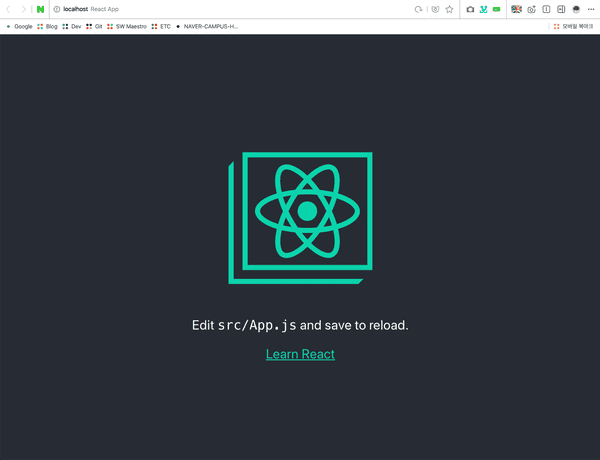
npm start아래와 같이 React앱이 잘 생성된 것을 확인할 수 있다.


my-app폴더로 이동후 npm start명령어를 사용하면 아래와 같은 앱이 실행된다.

React 구조 이해하기
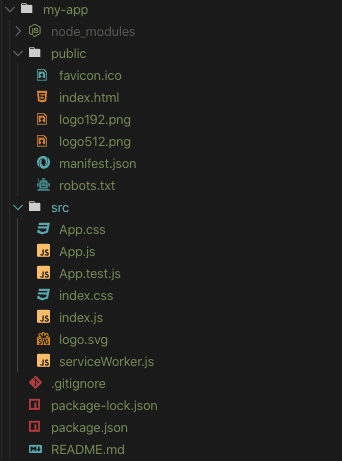
새로운 React앱을 생성하고 폴더를 보면 아래와 같은 구조로 되어있다.

node_modules: 설치한 패키지들이 저장되어 있는 폴더
App.js와 index.js, index.html이 핵심이되는 파일이다.
index.html
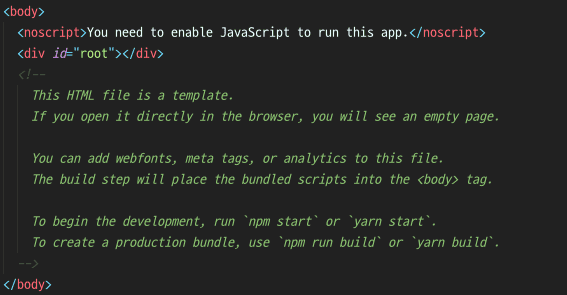
public폴더의 index.html을 열어보면 body태그는 아래와 같다.
noscript태그와 root라는id값을 갖는 태그 하나 만 존재한다.

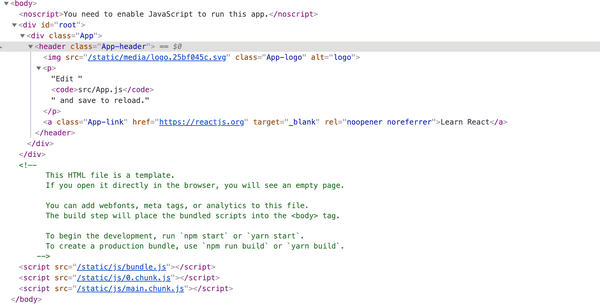
하지만 개발자 도구를 사용해서 소스코드를 확인하면 아래와 같이
index.html에는 작성되어있지 않은 태그들이 존재하는 것을 확인할 수 있다.

index.js
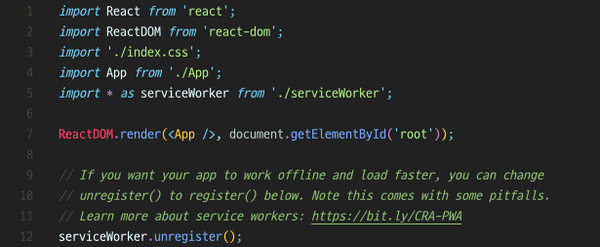
index.html과 이름이 비슷한 index.js를 보면 아래의 코드가 작성되어 있다.

이 코드의 핵심 부분은 아래와 같다.
ReactDom이 App을 document의 id가 root인 태그안에 랜더링한다는 의미다.
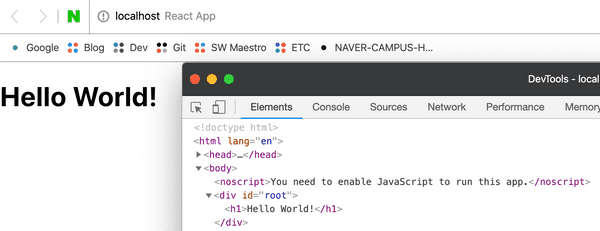
ReactDOM.render(<App />, document.getElementById('root'))위의 코드를 아래와 같이 수정해보자.
ReactDOM.render(<h1>Hello World!</h1>, document.getElementById('root'))우리가 작성한 <h1>Hello World!</h1>가 root안에 랜더링 되는 것을 볼 수 있다.

App.js
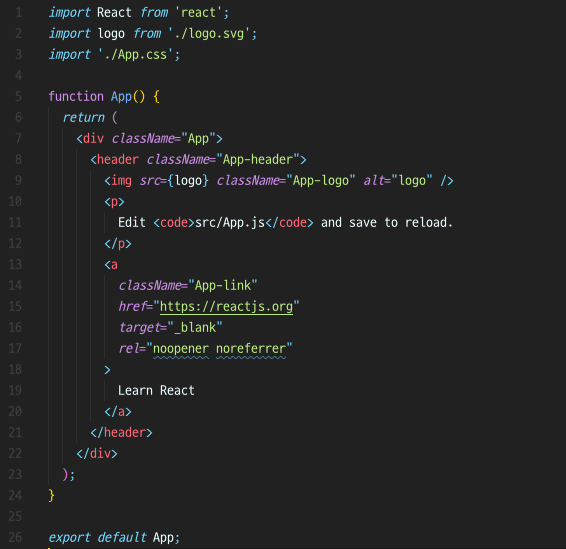
우리가 개발자 도구에서 보았던 컴포넌트는 App.js에 아래와 같이 작성되어 있다.

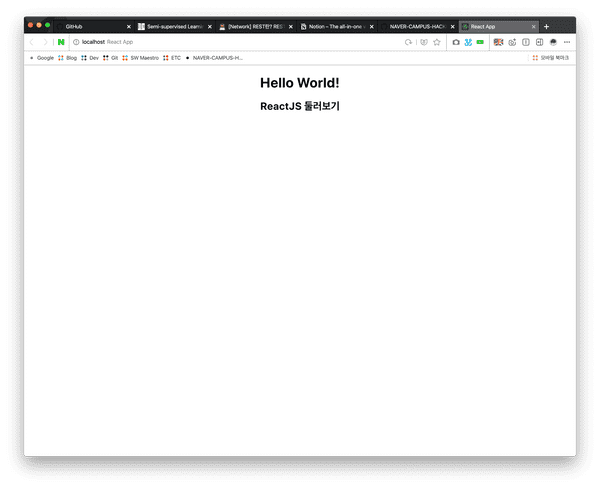
App.js를 아래와 같이 수정해보고 새로고침해보자.
import React from 'react'
import logo from './logo.svg'
import './App.css'
function App() {
return (
<div className="App">
<h1>Hello World!</h1>
<h2>ReactJS 둘러보기</h2>
</div>
)
}
export default App우리가 작성한 HTML태그들이 잘 보여지는 것을 확인할 수 있다.

App.js 구조 이해하기
우리가 작성한 App.js의 구조는 아래와 같이 설명할 수 있다.
- 필요한 모듈을 추가하는 부분
import React from 'react'
import logo from './logo.svg'
import './App.css'- 이름이
App인 함수형 컴포넌트
function App() {
return (
<div className="App">
<h1>Hello World!</h1>
<h2>ReactJS 둘러보기</h2>
</div>
)
}- 작성한 컴포넌트를 내보내는 부분
아래와 같이 export로 내보낸 컴포넌트는 다른 파일에서 import해 사용 가능하다.
default는 이 파일에서 기본적으로 App 컴포넌트 하나만 export한다는 의미다.
export default App